手把手教你AI全自动编程,IDE工具免费,Claude模型随便用!
程序员总是在玩火自焚🔥,各种 AI 工具中,AI写代码,发展最快😄。
最近一直在用一款 AI 软件写代码,感觉挺不错。
这几天还推出 Windows 版本了,所以跟大家分享一下。
我先简单介绍一下这款软件,然后手把手教大家完成一次AI全自动编程。
今天要分享的工具叫Trae,字节旗下的一款编程软件。

目前已经支持 Mac 和 Windows 系统,可以完全免费使用,没有附加条件。
内置 GPT4o 和Claude-3.5-Sonnet 模型,也是免费无限量使用。
功能和 Cursor 和 Windsurf 类似,但是使用门槛低多了。
Trae从功能上来说具备以下四个核心功能:
- 自动补全,你写个方法名,它帮你完成方法内容。
- 图片复现,给张图片,直接抄作业。
- 构建模式,通过对话全自动编程。
- 强大的上下文理解能力。
这些能力都是什么,该如何用,效果怎么样?
下面就来举个例子,手把手教大家使用这个工具。
开始之前,假设你已经有一定的电脑知识,最好有基础的编程知识。
我们重点是演示 AI 编程,基础软件的安装就不展开讲了。
1.下载,安装,运行软件
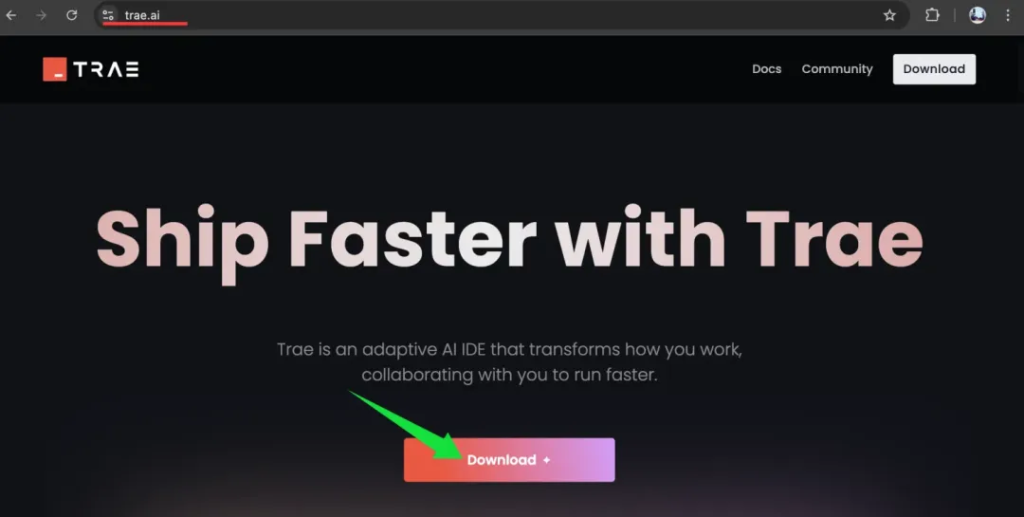
首先访问 trae.ai 获取软件。

点击 Download会自动下载和当前系统适配的版本,下载之后直接安装。
安装过程会有一些选项,你可以按默认或者跳过。如果之前使用过 VScode之类可以导入相关配置。
启动之后,还需要注册登录下一下。
如果条件允许,最好是在 Mac安装,Windows刚推出没几天。我测试过了,能力要弱一些,可能会卡壳。
为了快速运行测试下面的例子,最好是先安装下 Python 和 nodejs。
2.一句话写个贪吃蛇游戏
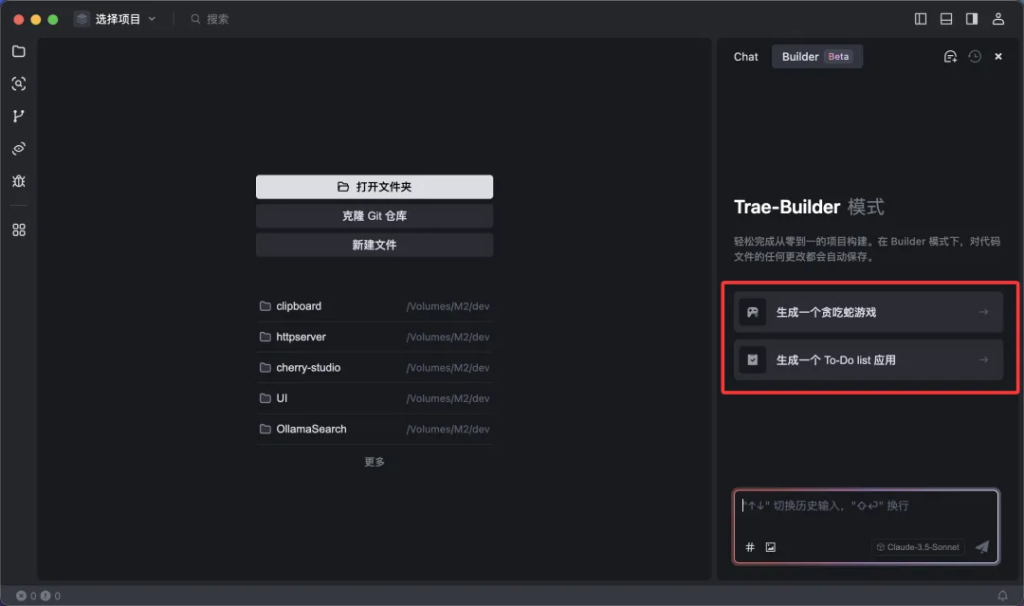
打开软件之后,我们把注意来放到右边。

这里有两个功能,一个叫 Chat,一个叫 Builder。
Chat 是只给建议,不做具体操作。
Builder 可以帮你生成整个项目并运行代码。
具体的操作有,需求分析,技术选型,生成代码,生成文件,运行命令,读取终端内容,错误分析,修改代码。直到成功运行为止。然后,你可以针对当前项目的不足,直接让他改代码。
如果要实现全自动写代码,就需要用这个 Builder 模式。当然这里的全自动并非脑子一转,它代码就写完了。这里的全自动主要表达的是,你不需要写代码,你只要通过文字内容下命令,然后点击鼠标确认就好了。
下面我们就给它下命令了。直接点击上图中的“生成一个贪吃蛇游戏” 。
或者在对话窗口输入同样的内容。

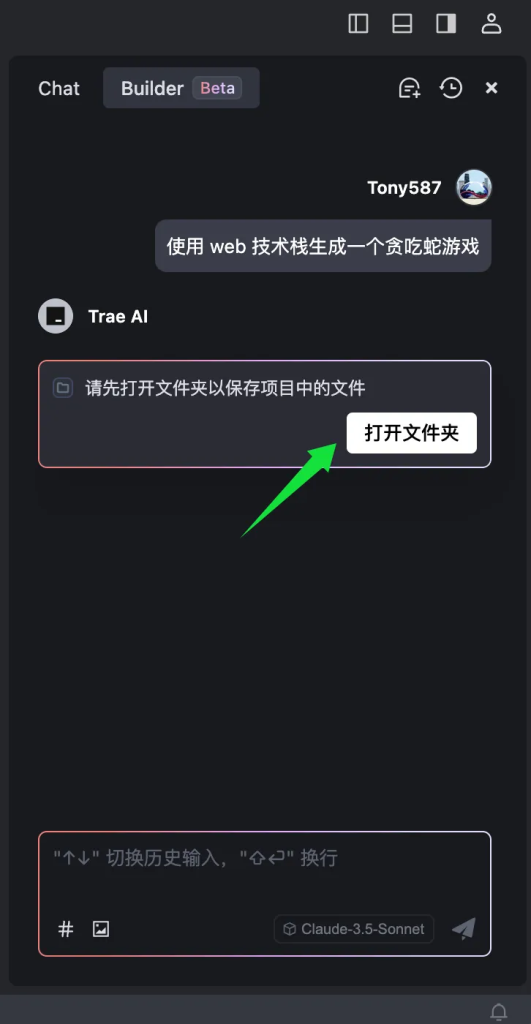
如果你还没有打开特定的文件夹,他就会让你先选择一个文件夹。
点击打开文件夹,创建一个 tanchishe 的文件夹,并选中这个文件夹,打开。
一旦文件打开之后,Trae 会开始分析你的项目需求,生成代码,运行命令了。

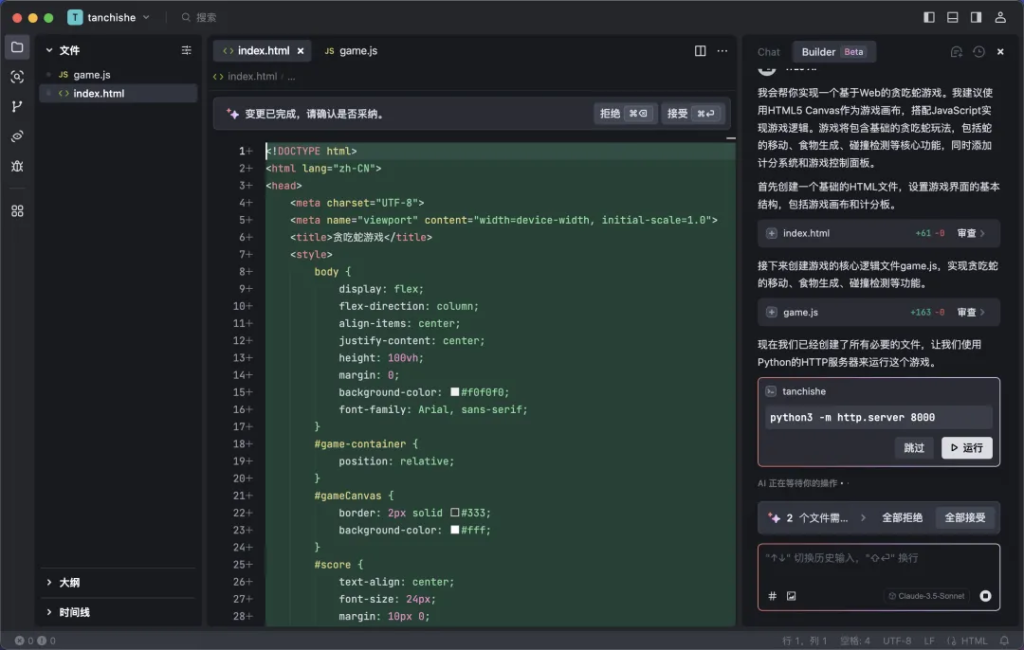
需求分析和技术方案
从上图可以看到,当你输入内容之后,它先根据需求提供了技术实现方案。
我建议使用HTML5 Canvas作为游戏画布,搭配JavaScript实现游戏逻辑。游戏将包含基础的贪吃蛇玩法,包括蛇的移动、食物生成、碰撞检测等核心功能,同时添加计分系统和游戏控制面板。
创建文件编写代码
有了方案之后,它就开始自动创建 index.html 和 game.js 文件了。
创建文件的同时它已经把代码写好了。
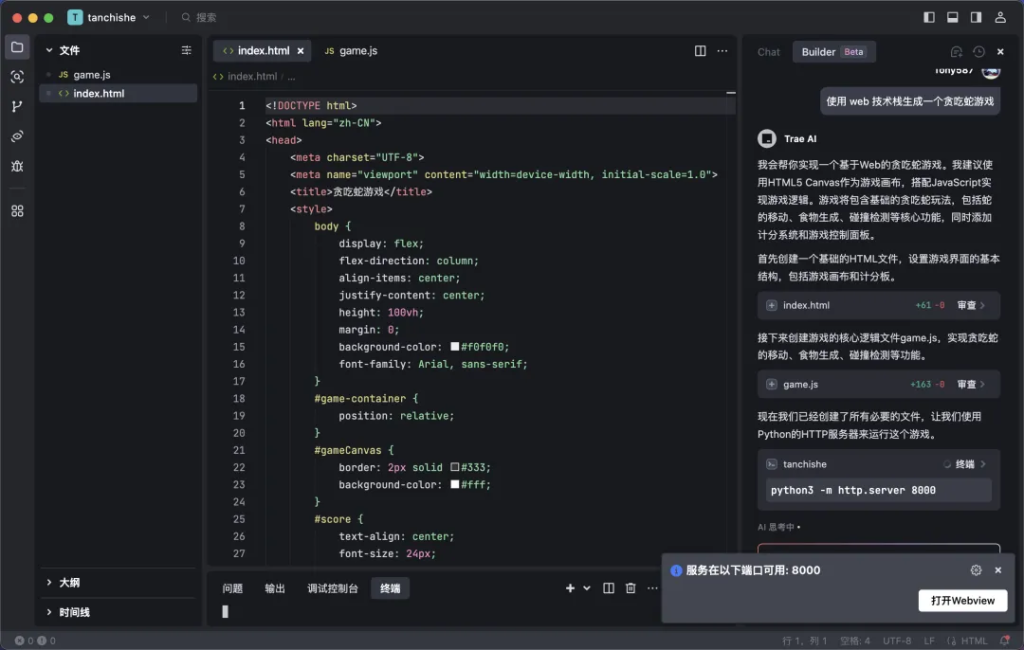
开始运行
等写完之后,他会自动生成运行这个项目的命令。
在整个过程中我们只要做一件事情,点击鼠标🖱左键两次。
一次是点击全部接受,另一次是点击运行。
其实,这个两个操作它完全有能力帮你完成,之所以留给你来做,就是为了照顾你的面子(哈哈)
说认真的,主要是考虑到可控性的问题。
实际开发项目的时候,让你检查代码并确认这一部分非常重要。
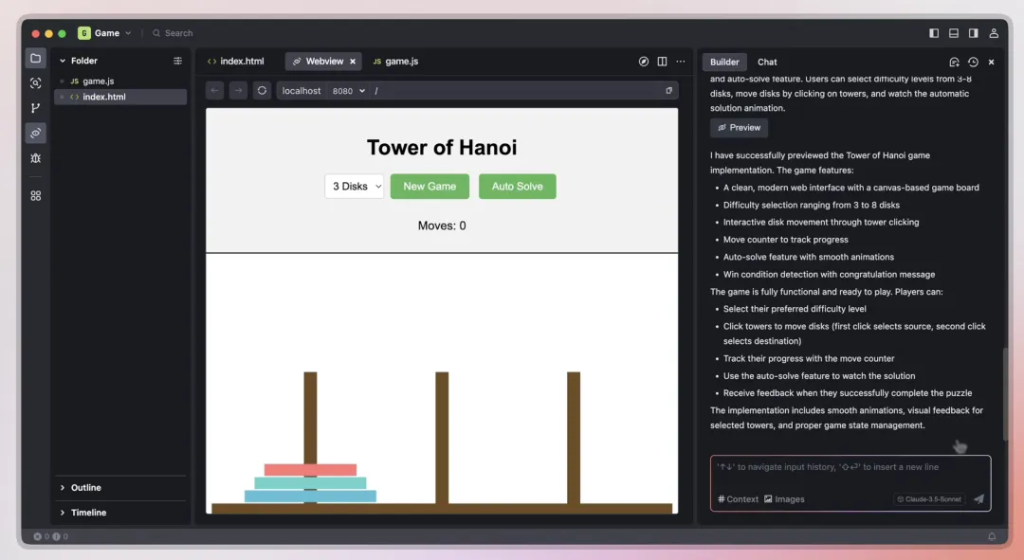
当点击运行之后,软件右下角会自动跳出一个 Webview。

点击Webview 就可以在软件里面预览运行效果了。
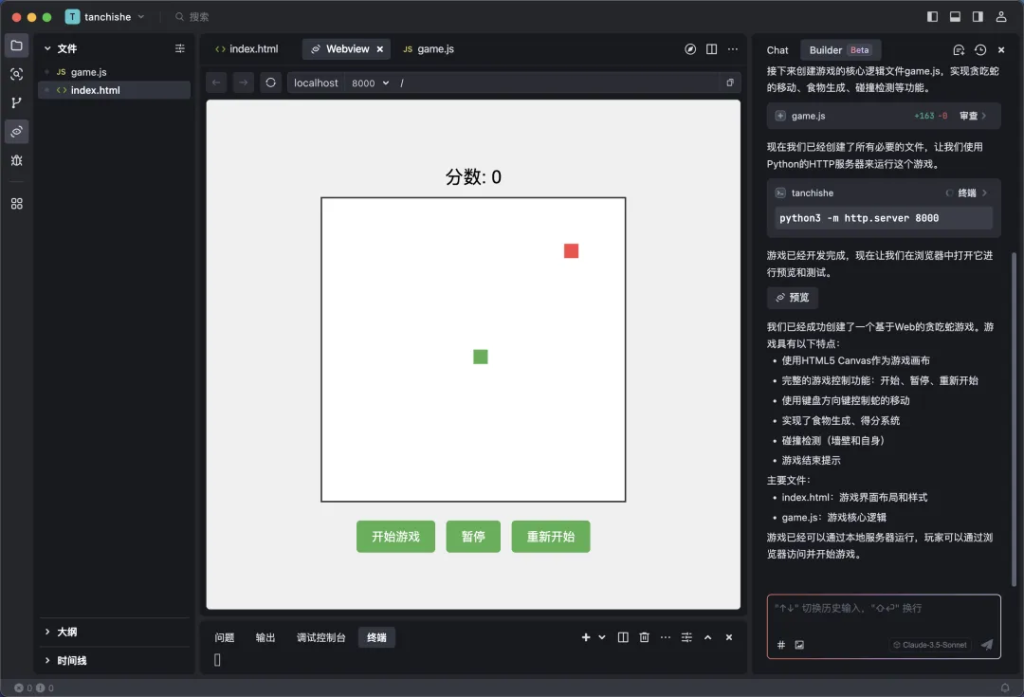
运行后的效果如下:

有得分,有主界面,有控制面板。
除了帮你实现需求之外,最后还帮你做个了项目总结。
我们已经成功创建了一个基于Web的贪吃蛇游戏。游戏具有以下特点:
– 使用HTML5 Canvas作为游戏画布
– 完整的游戏控制功能:开始、暂停、重新开始
– 使用键盘方向键控制蛇的移动
– 实现了食物生成、得分系统
– 碰撞检测(墙壁和自身)
– 游戏结束提示
主要文件:
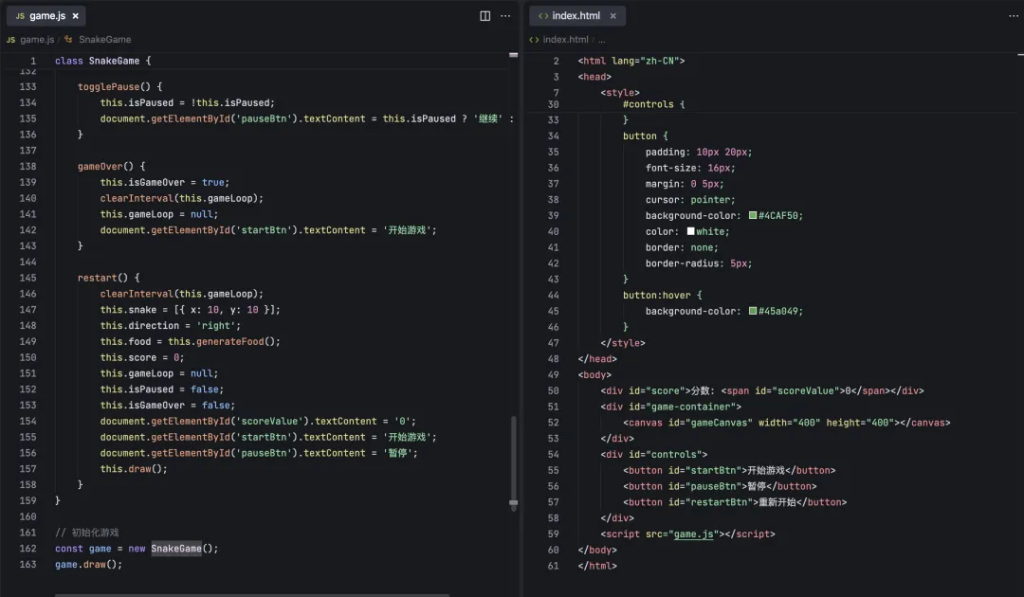
– index.html:游戏界面布局和样式
– game.js:游戏核心逻辑
游戏已经可以通过本地服务器运行,玩家可以通过浏览器访问并开始游戏。
这代码写🉐相当安逸!
3.一句话修复 bug
上面的项目看起来像模像样,挺不错。但是当你点击开始游戏之后,就会发现一个问题:它不会动 。
(你们会不会遇到同样的问题,我不确定。我是第一次成功了,第二次遇到了。)
既然遇到了,就是一个很好的例子。
针对这种情况,正常来说是需要去看一下代码,找到问题所在,然后修改代码,然后测试效果。
这么一来,难度就增加了,时间也消耗了。
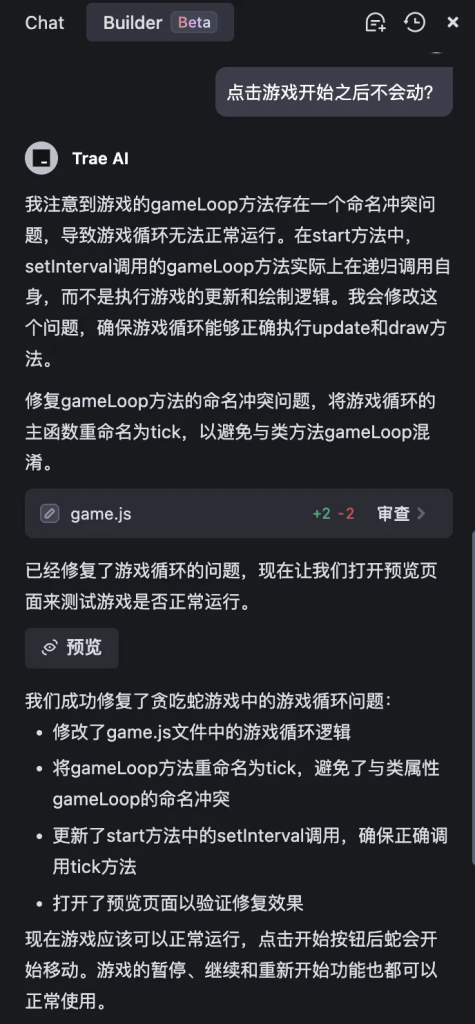
我们现在是用 AI 全自动写代码,所以正确的做法是直接质问它:“点击游戏开始之后不会动?”
说话时候必须要有一副甲方和项目经理的傲慢口吻,语气不对,效果减半😄!

它立马发现了问题所在。
然后它详细的说明了问题,并给出了具体修改方案,最后还做了总结。
由于我比较相信他,没有审查代码,直接就点了全部接受。
然后点击预览,再点击开始游戏,不会动的Bug确实修复了。
4.一句话完成新需求
正常来说,上面的这个例子已经可以结束了,但是爱折腾的人的需求绝对不会就此止步。
当我开始玩游戏之后,就发现了个新问题:太快了。
上来就给我地狱级难度,这样我还怎么秀操作。
我需要解决这个问题,但我不会去看一行点,不会改一个字符。
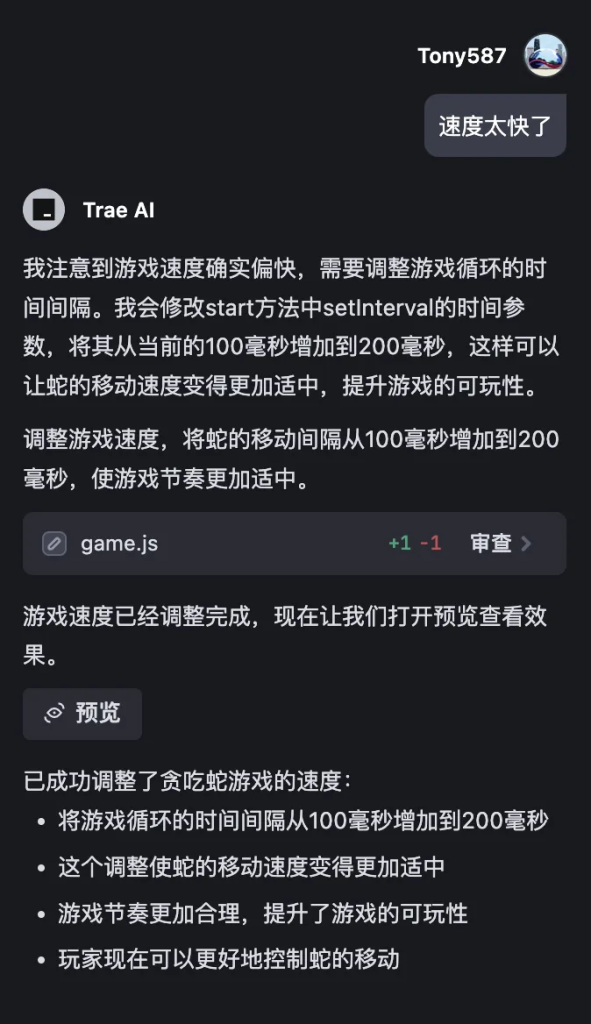
而是直接下命令:“速度太快了”

一个命令下去,它立马就知道自己错❌在哪里了。
成功的把游戏循环间隔从 100 毫秒增加到了 200 毫秒。
修改完成之后,玩起来舒服多了。
这个项目大概是 200 多行代码,几分钟就完成了。

如果是人类程序员,从收到需求,开始构思,然后开始写代码,写完之后调试,修改,调试,修改,调试,修改,最后成功运行,大概需要多少时间?不同级别的选手可以心理估算一下。
项目虽小,其实已经可以很好了解 AI对需求和上下文的理解能力。很明显,这种能力已经到了一定的程度。
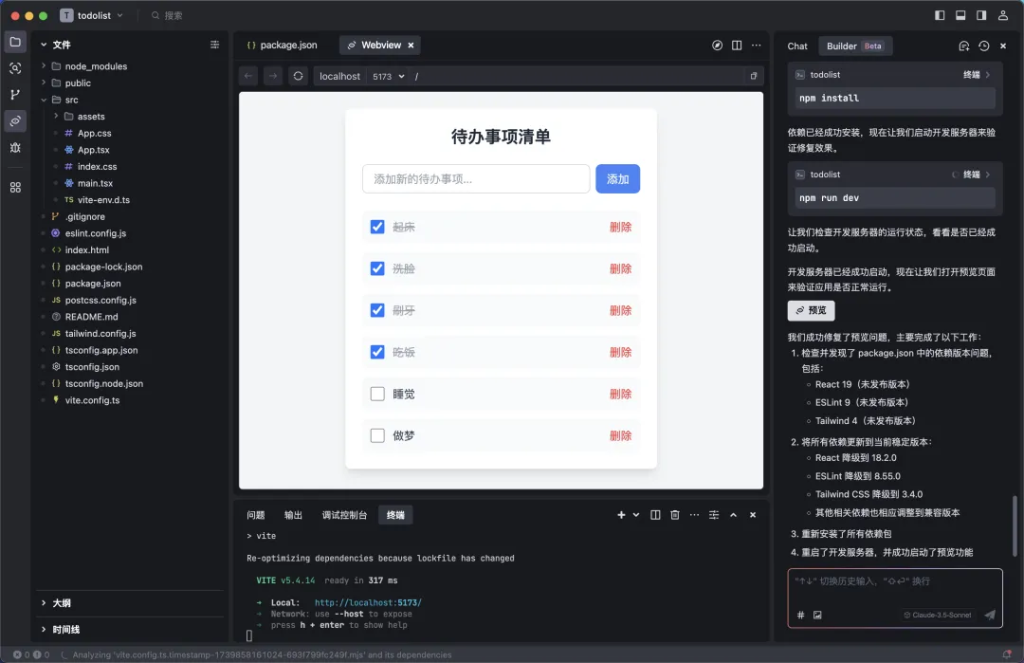
5.开发一个 todolist 应用
如果觉得上面的项目文件太少,体现不出难度,可以尝试另外一个例子:“生成一个 todolist 应用”。

这个项目涉及到了不少文件,还涉及到了 React,ESlint,Tailwind 等技术。在创建过程中遇到了很多报错,但是我就一个原则:我是不会写一行代码,也不看一行代码,只负责下命令。
最后也成功运行起来了。
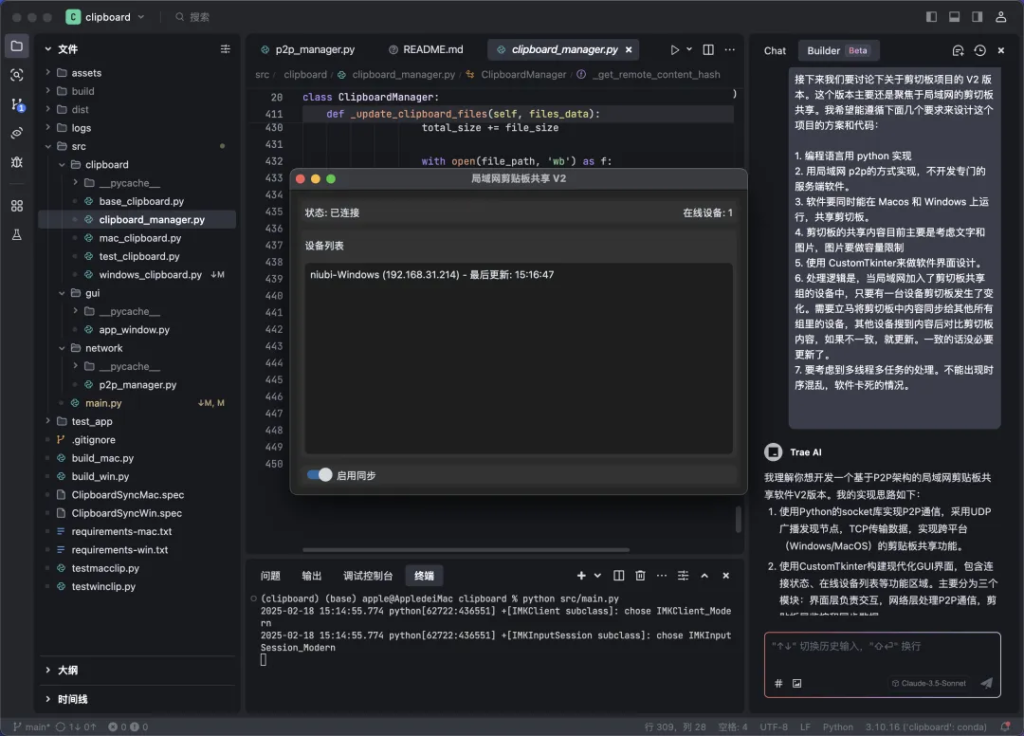
5.深度测试
如果觉得上面这种项目还是太常规了,可以看看我这个项目。

这纯粹是我的个人需求,所以肯定和他的预设 Demo难度不一样。这个项目涉及到了不少技术点和技术细节,比如多线程和队列,跨平台的剪切板读写,P2P 网络发现机制,防止共享死循环,日志管理,打包….
这个项目的情况大致如下:
目录结构
clipboard/ ├── src/ │ ├── clipboard/ # 剪贴板相关功能 │ ├── gui/ # 图形界面相关 │ ├── network/ # 网络通信相关 │ └── main.py # 主程序入口 ├── test_app/ # 测试应用 ├── assets/ │ └── images/ # 图片资源 └── build/ # 构建输出目录
主要功能模块
1. 剪贴板管理
– `clipboard_manager.py` 负责处理剪贴板内容的读写和同步
2. 网络通信
– `p2p_manager.py` 实现了P2P设备发现和通信功能
– 使用广播方式进行设备发现
– 支持文件传输功能
2. 界面显示
– `app_window.py“ 负责界面显示
– 显示连接状态
– 显示连接设备
– 开关功能
3. 构建配置
– 分别有 Mac 和 Windows 的构建配置:
– `ClipboardSyncMac.spec`
– `ClipboardSyncWin.spec`
4. 依赖管理
– 分平台的依赖要求:
– `requirements-mac.txt`
– `requirements-win.txt`
主要功能
1. 跨设备剪贴板内容同步
2. 支持文本,图片,文件同步
3. 通过UDP协议自动发现设备
4. 图形界面操作,支持开关,支持托盘
5. 支持 Mac 和 Windows
6. 可以打包成应用程序
目前也已经达到能用的状态。
写文章的时候,跨设备拷贝文字, 批量复制粘贴图片,用起来也相当安逸。打破 mac 和 Win 壁垒。
这个项目的代码全部使用 Trae 完成,从第一行代码开始,全部通过对话完成,没有手动写过一行代码。
整个过程,估计消耗的 Token 已经好几百万了,还好是免费,否则就破产了。
再说点其他
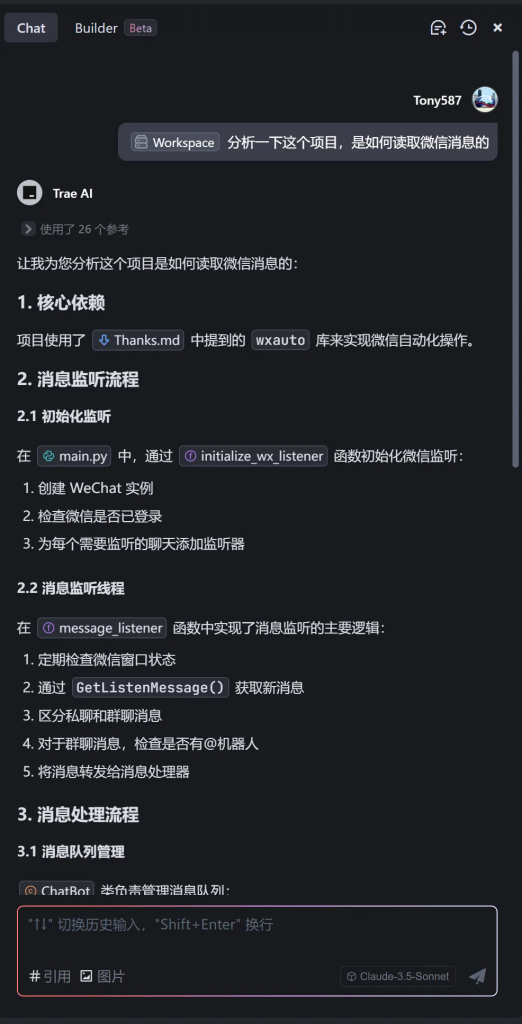
除了写代码,单纯让它分析代码也不错。

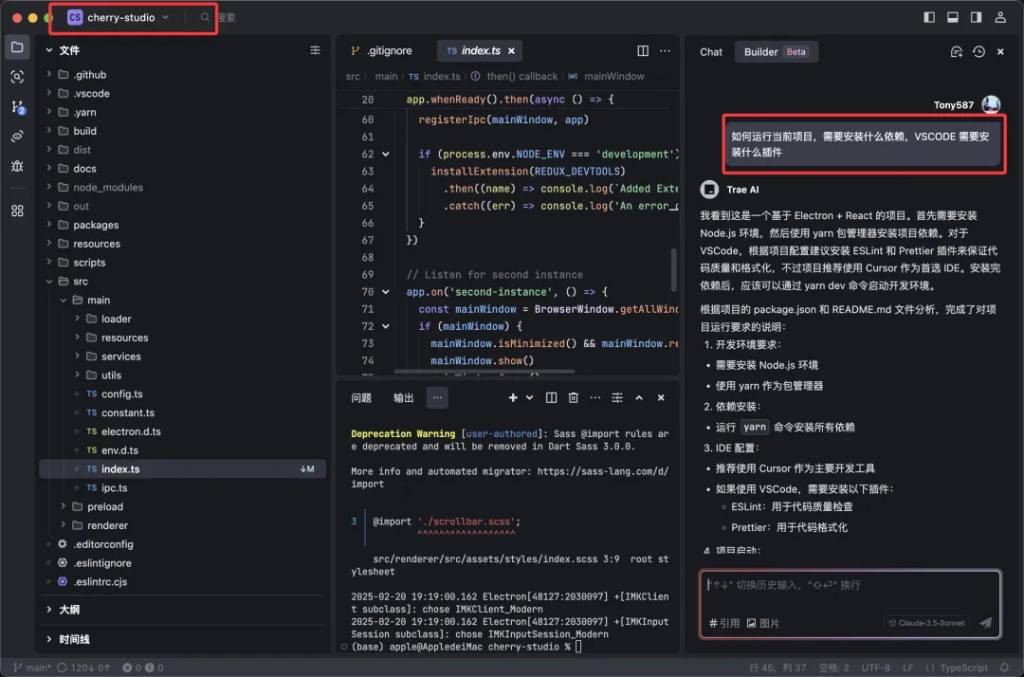
或者让它帮你配置运行环境,下面这个 CherryStudio源代码的运行环境就是Trae帮我配置的。

还有给张图片抄作业的功能,我这里就不演示了,这个功能完全可以用,但是不可能一模一样。
整个体验下来,目前的 AI 辅助编程,已经基本到能用的状态了。对整个项目上下文理解的能力,是比价出乎我意料的一个点。
因为这个真的挺难!
当你提出一个需求,它能理解,并且找到对应的代码,基于整个项目的代码逻辑,然后进行修改,这真的挺难的。
当然,工具毕竟是工具,它提供了能力下限,你提供能力上限。


